What is Presto?
Presto is a JavaScript file which, when added to an ordinary HTML document,
turns it into a full-screen slideshow, complete with transition effects
and a user interface to jump between slides.
To create a slideshow with Presto, you follow four steps:
- Write a (plain) HTML document where the contents for each slide is
enclosed in a <div> element
- Compose a companion stylesheet for the slides' appearance (optional)
- Include the Presto JavaScript file into the document
- Open the document in a web browser
Obtaining Presto
Presto is free software released under the Affero GNU GPL License.
Download the latest version of Presto on
SourceForge.
Screenshots
See screenshots of Presto in action on
SourceForge.
Why would I want to do that?
- You don't need any fancy drawing or presentation program,
only HTML and CSS
- You can write a presentation from any text editor with just
a few lines of text
- Your presentation runs on any modern browser with JavaScript support
(including smartphones)
- You have complete control over the text, presentation template, and image
files that you use
- Using different stylesheets, the same
file that is used for the slideshow
can also be used for printing (and even show/hide different parts of your
content!)
- The logo is a bunny inside a magician's hat
Quick start
Here are the few steps you need to follow to produce a
Presto slideshow.
Step 1: write an HTML document
The first step simply involves writing a normal HTML document that
contains the whole slideshow.
Slides can contain arbitrary HTML markup, as in any regular document.
Hence you can use…
- Paragraphs
- Bullet lists
- Images
…in the same way you use them in an HTML document.
The content for each screen (i.e. each slide) is surrounded by
tags <div class="slide"> and </div>. This is
the way to tell Presto how to split the document and make a slideshow out
of each piece.
Step 2: compose a stylesheet
The normal stylesheet defines the appearance of the HTML file in what we call
"document" mode. You will probably want the document to be displayed differently
through Presto, in "slideshow" mode. A companion CSS document can be used to
style whatever part of the document you wish. Your slide stylesheet can be in
any file, but it must have "Presto" for its title:
<link rel="alternate stylesheet" type="text/css"
title="Presto" href="file.css" />
Stylesheets (2)
It is recommended that the Presto stylesheet be declared as "alternate", with
the stylesheet for "document" mode declared as the default stylesheet. Multiple
stylesheets for the same presentation are also possible. If your browser allows it, try to switch to the alternate
stylesheet linked to this document.
Surprise! Some elements may be defined as hidden
in a stylesheet, and visible in another. Using CSS styling, you can hence
produce multiple presentations from a single document.
You also realize that, as with any CSS, the same document can result in
much different presentations.
Step 3: include Presto
To include Presto to the document, copy the file presto.js into the
same folder as the HTML document, and then add the following line to the
<head> part of the document, as is shown in the example
above:
<script type="text/javascript"
href="presto.js"></script>
Step 4: open the file in a web browser
Save the resulting document and open it (using the File/Open…
menu) in any modern web browser. The document is displayed as a slideshow; as
usual a mouse click moves to the next slide.
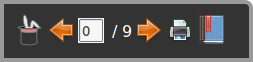
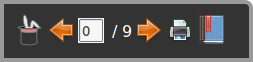
Hovering over the bottom left corner of the screen pops the Presto
toolbar (try it):

These buttons allow you to, in order: 1) show the splash screen;
2) go back one slide; 3) jump to a slide number (press Enter
to jump); 4) move one slide forward; 5) print the slideshow;
6) show the list of slide titles.
Disabling Presto
Your document can still be displayed in its original form. To load the HTML
file in its original "document" mode (without Presto's animations, toolbars,
etc.), simply add ?nopresto at the end of the filename in the browser's
URL bar.
Hence the same input document can be used, both for presentation and for
printing! The file you are currently reading is one such example. The
web page and sildeshow on Presto's web site are the same file, displayed in
either mode.
Advanced tricks: animations
Presto allows you to add simple animations into your slides by inserting
specially-formatted HTML comments inside an element.
For example, when displayed in presentation
mode, the last paragraph in this slide contains a comment <!-- PP
@0:hide @1:show -->. The @0 indicates what effect should happen
after 0 mouse clicks in the slide (i.e. when the slide is first shown); in this
case, the effect is hide, meaning that the element won't be shown when
the slide is first displayed.
The @1 indicates what effect should happen after 1 mouse click in
the slide; the effect is show, meaning that the element will appear after clicking
once inside the slide. Try it!
See? It works. ;-)
Animations (2)
You can write events for as many mouse clicks as you wish for the same
element. For example, to have three paragraphs with the following
comments inside will show/hide each one on each button click
(try clicking to see what happens):
- <!-- PP @1:hide @2:show -->
- <!-- PP @0:hide @1:show -->
- <!-- PP @0:hide @3:show -->
First paragraph.
Second paragraph.
Third paragraph.
Animations (3)
The events currently supported are: show, hide,
fadein and fadeout.
This paragraph will fade out after 2 clicks.
This paragraph faded in after 1 click.
Advanced tricks: jumping
Your slide can contain links that jump to a particular slide. Simply
add an onclick handler that calls the Presto command gotoPage(x),
where x is the slide number you wish to jump to. For example:
<p onclick="gotoPage(2)">Goto to slide number 2</p>
- Return to slide 2
- Go to previous slide
Advanced tricks: Markdown input
Presto comes with a script called markdown2presto, that can turn
a text file in Markdown
format into a Presto-enabled HTML document. Consider the following contents
in a file called markdown.txt…
Presentation title
==================
Slide title
-----------
Some content.
Slide title 2
-------------
- A bullet list
- With two items
Markdown input (2)
One calls on the command line:
markdown2presto markdown.txt -s style.css
The tool…
- generates an HTML file from the Markdown input
- inserts the script tag that includes Presto and a link to the
stylesheet file style.css
- creates one new slide div upon encountering each level-1 or level-2
heading
- and outputs the result, which you can save to a (HTML) file.
About the author
Presto was written by Sylvain Hallé, professor at Université du Québec à Chicoutimi, who prepares
lots of presentations, slidecasts and handouts. He was missing a way to create
quick n'dirty slideshows with full control of presentation, without using
complex tools like Inkscape and the like.
Credits and disclaimer
Presto uses the following (free) software:
- jQuery is embedded into Presto's source
code
- markdown2presto embeds PHP Markdown by
Michel Fortin
Presto has nothing to do with the Pixar movie
Presto!
(which, by the way, you definitely should watch).
© 2012 Sylvain Hallé. Last modified: 2012-06-30